Twitter has been a huge pain for designers for the past few years. Styling anything in their API is constantly a source of frustration and agony. With the help of Harry Hopkins we have worked up an easy-to-use solution that can work with any embedded widget.
The first thing you will want to do is to download the source files here. Once you have those source files you will want to do a couple of things to make sure it works with your feed.
After downloading the source files for the project you will need to go to Twitter and make a Twitter widget. You can do that by following the instructions below.
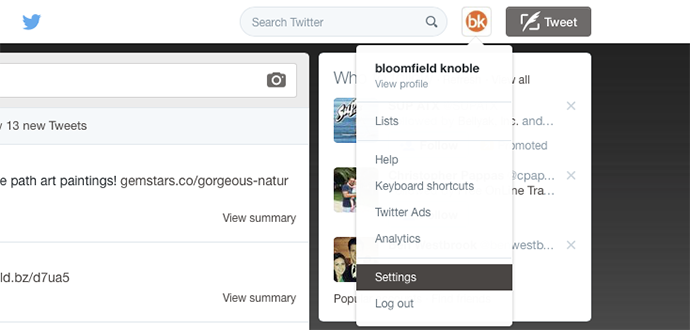
Select “Settings” from the drop down menu in the top right corner of your default Twitter page.

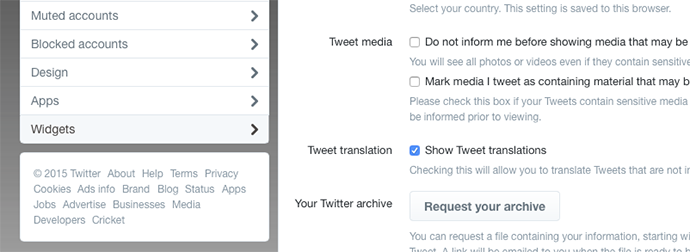
Select “Widgets” in the left column.

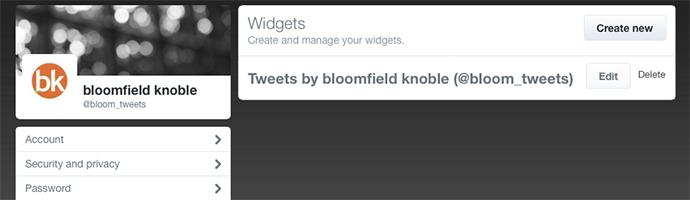
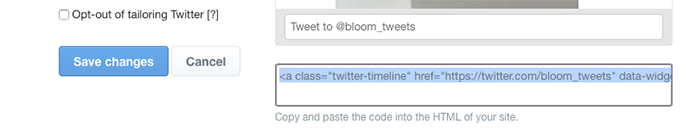
If you have not already created your widget then select “Create New.” If you already have a widget made then select “Edit” on the widget you would like to use.

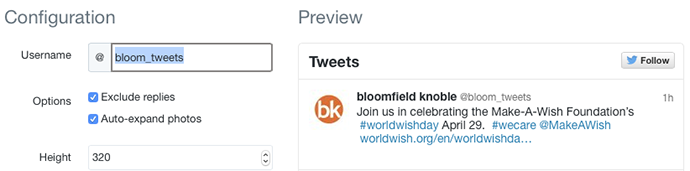
Insert the “User Name” of the twitter feed you would like to use.

Copy the code provided to you by twitter

You will only need two bits of data from the previously mentioned code. You will need the “href” and the “data-widget-id.” Once you have those two snippets of code you can insert then into the areas indicated below which can be found in the index.html files provided in the source file .zip.
<a class="twitter-timeline" href=”INSERT YOUR HREF HERE (ex. https://twitter.com/clarkbachelot)” data-widget-id="INSERT YOUR ID HERE (ex.380184835865575425)" data-related="twitterapi,twitter" data-aria-polite="assertive" data-tweet-limit="3"> Tweets by @YOURTWITTERHANDLEHERE (this is incase the twitter widget does not load)</a>
It is set up so that it copies the timeline that the Twitter widget creates and adds another one to the page that you can customize via CSS.
You can edit the files referenced below to customize your Twitter feed however you see fit. You can view an example of this in action here. You will notice I took out all of the default Twitter clutter and left just the tweet to be customized.
By simply editing the provided .css file (twittertimeline.css) you can style your feed using full .css properties. Additionally you can use the javascript file (twitterfeed.js) to customize the animation of your new twitter feed. It is pretty comprehensive and self explanatory.
Important Twitter Files
- /scripts/twitterFeed.js
- This file copies the Twitter Timeline and then sets it up to cycle.
- Look for $customTimeline.contents().find(‘.h-feed’).cycle({and you can customize the cycle options.
- timeout: this allows you to set the timing in seconds between transitions
- speed: this allows you to set the transition speed in seconds
- /css/twittertimeline.css
- This is where all the custom CSS is located.
- I’ve added this file to the index.html file
- Look for the following line and uncomment the display:none to hide the original timeline
- /* Hide the actual widget */
.twitter-timeline-rendered {
/* display: none!important; */
width:90% !important;
} - We left this in so that you can see the original to make style tweaks
- /* Hide the actual widget */

